
 .
.
When I started learning Hiragana, one of my first tasks was to write a hiragana "cheat sheet" with all the common hiragana and their pronunciations. The card was small enough to fit in my pocket and made of materials that would be sturdy enough to last a lot of use. After some time I added katakana to the back of the card.
This application is the card I wish I had back then.
My target for this app is the set of inexpensive smartphones that will fit in your pocket and my own phone is an old LG with a 4.4" screen that cost $29.95. In many ways I have that card and I still use it frequently. The app also has customizations for tablets 7" and larger and is tested on Amazon Fire 7" and 10" tablets as well as on Samsung 8" tablets.
Characters are presented in the standard Japanese gojūon (五十音) sort order .

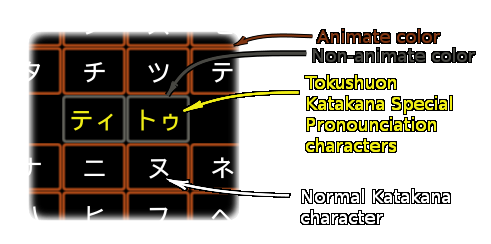
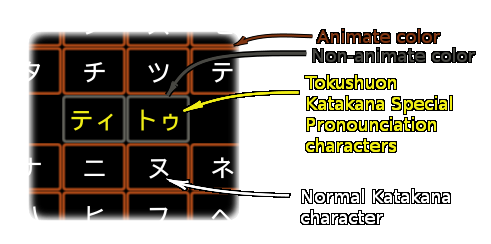
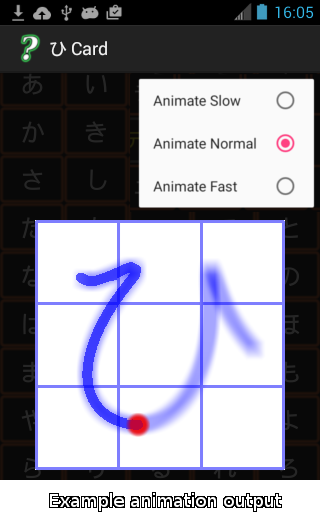
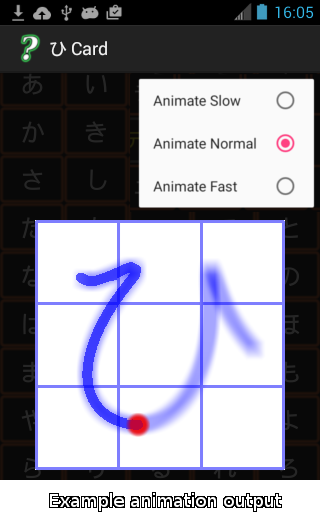
All the standard kana have animated images showing how to write the characters. You will notice that there two different colored button borders borders: dark brown and gray. Long-click on any of the brown bordered buttons to see an animated version of the character. An example of the animate output is shown below. In the image you will also notice the speed selection menu which isn't normally visible.

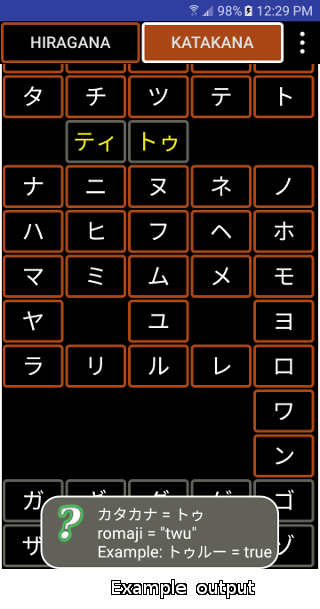
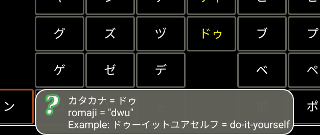
The katakana page also contains many (but not all) of the "unique pronunciation" tokushuon (特殊音) used primarily for pronunciation of Japanese loan words. These characters are indicated by their yellow color. For the Tokushuon characters, examples in English and Japanese are given to help with their pronunciation. An image of the Katakana page is shown below. The gray box showing pronounciation and in this case an example use is also shown.

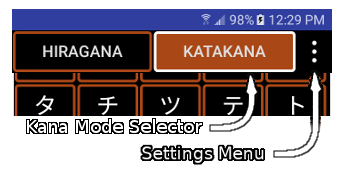
The application has two pages: one in hiragana and one in katakana. Select one or the other from the buttons at the top of the page. At the right you will also notice the "hamburger" button used to access the application settings menu.

When a character is clicked, its sound is played and romaji pronunciation are displayed. In the case of the tokushuon I also give an example usage of the word. Please note the romaji I decided to use is the key sequence for the keyboard IME (Input Method Editor) rather than one of the formal romaji.

The image above is what your output will normally look like. In this case, the output is for a tokushuon character and has an example usage of the character in English and Japanese. Normal hiragana/katakana characters will not have the example.
When writing kana or kanji, the stroke order and stroke direction are important. Look for example at the katakana ソ(so) and ン(n). In the case of ソ both strokes are downward but for ン the long stroke is upward. This becomes especially apparent for hand-written characters. As you progress to writing Kanji, this will become even more important.
All characters in buttons with brown outlines have an animation showing how to write the character. This includes all the common kana like は,ひ and ふ but does not include ば,び and ぶ which have "diacritic," or tenten. There is a discussion of tenten in the kana on this page at Japanese with Anime.
A long click on the button opens an animation page like the one shown below.

This image also shows the menu used to select the render speed for the animation. This is not normally visible. To see it, long press on the button or background. You have three selectable speeds at which the character can be rendered. To exit the Animation page use either the Android back button or touch the page background.
The sounds used in this app were downloaded from TheJapanesePage.com which is an excellent site for Japanese Language Study Materials. Like many web and mobile applications that display Kanji Stroke Order Diagrams or Animated Kanji to show how to write Japanese characters, this application uses path information derived from svg files created by the KanjiVG project. Information on the project can be found at http://kanjivg.tagaini.net. A copy of the license from one of their SVG files is here.
I'd also like to thank Jesse Costa and Marina Michaels for their testing and design suggestions on this app.

